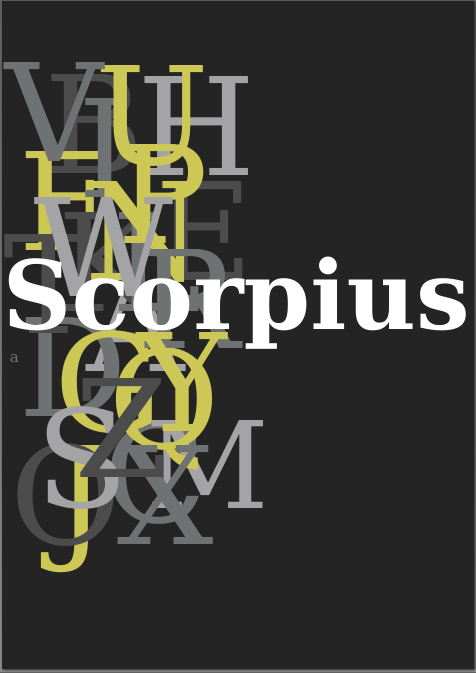
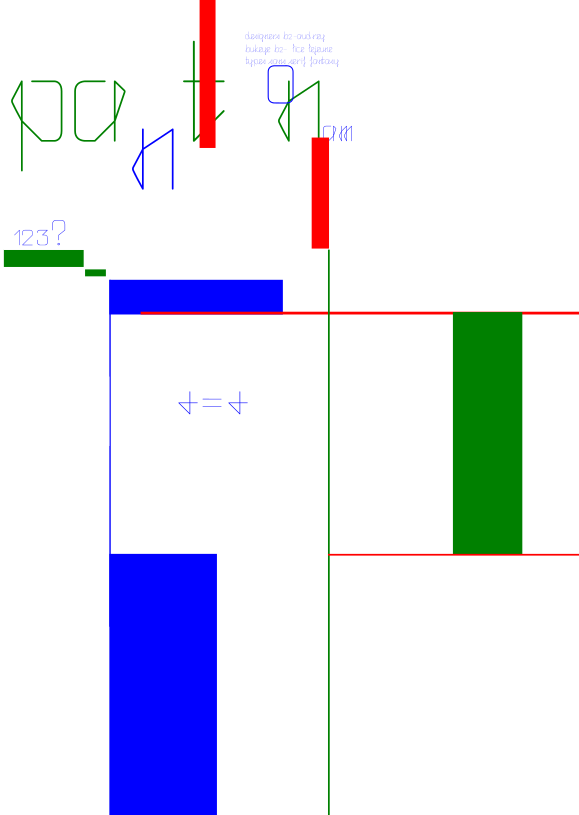
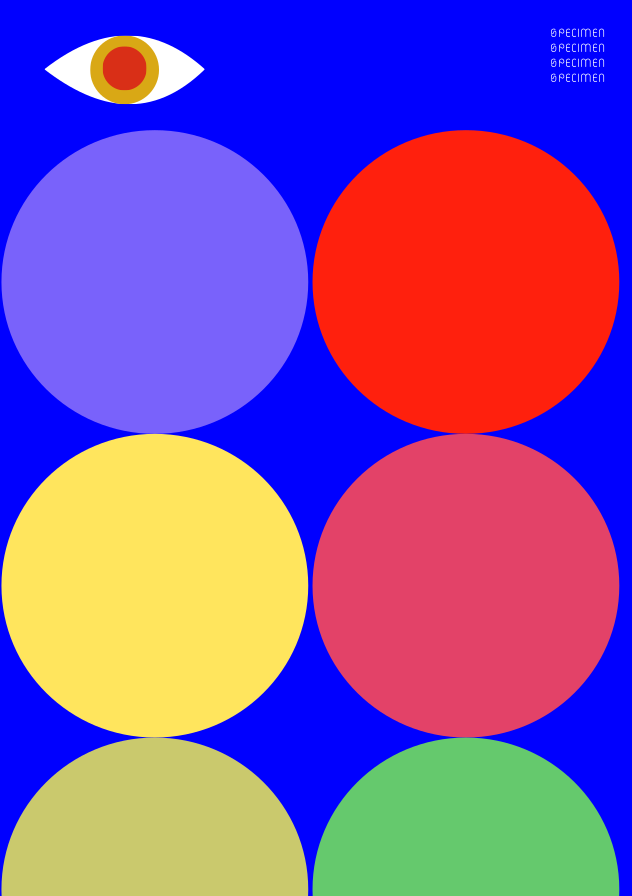
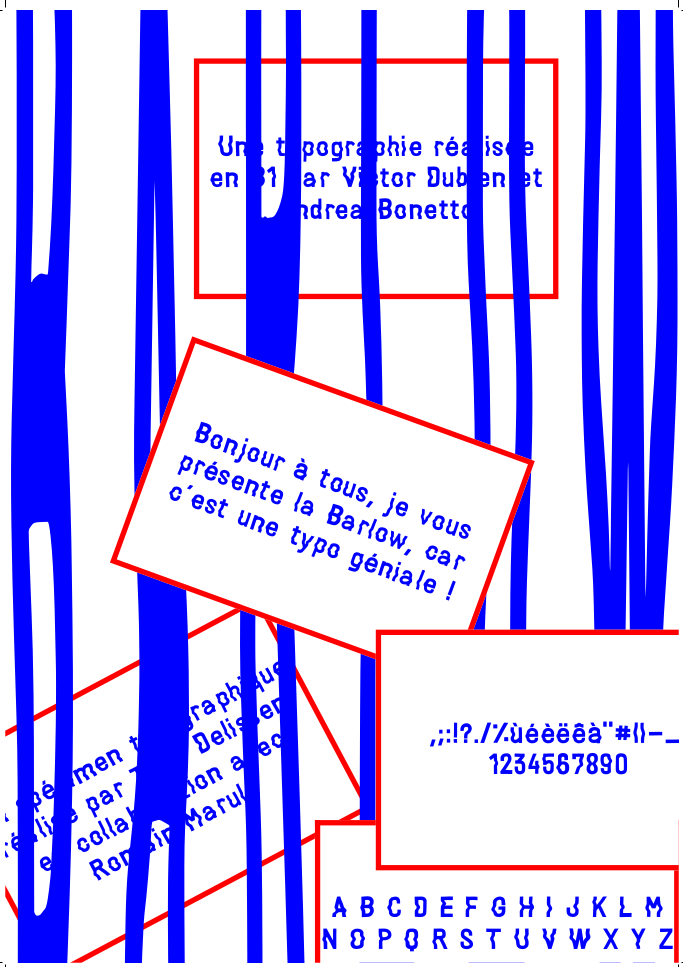
Pour ce travail ✹, les étudiants•es ont élaborés•es un spécimen✹1 à partir d'une typographie créée lors du workshop de création de caractère si celle-ci etait terminée ou d'en choisir une de la typothèque du 75.
Le spécimen par sa forme devait mettre en avant des éléments de la typographie qui sont identitaires, identifiables ou marquantes. Dégager un élément historique, formel ou de contexte. Proposer un univers ou une ambiance pour donner "à voir"
L'exploration et l'expérimentation (la prise de risques) dans le code et les formes étaient encouragées. Il s'agisait de réaliser un WebToPrint / CssPrint✹2 (version web et print).C'est à dire une page Web affiché sur écran et sa variante print (A2) imprimé.
✹1Le « spécimen » est le document qui accompagne une typographie pour la présenter et pour en décrire son potentiel et ses variantes. Un spécimen propose souvent des textes mis en page de façons diverses. Ici nous vous demandons d'expérimenter et de réinterpreter de manière réjouissante et libre,
✹2À partir du contenu (Html), nous appliquons plusieurs styles CSS: un style pour le site un autre pour le poster. Le navigateur interprète l’un ou l’autre selon si l'on consulte le site ou si l'on souhaite avoir une version papier.