Connexion FTP, Css Print & Export PDF depuis le navigateur WebSe connecter au serveur via le ftpExport PDF depuis le navigateur WebBases CSS Print
Connexion FTP, Css Print & Export PDF depuis le navigateur Web
Se connecter au serveur via le ftp
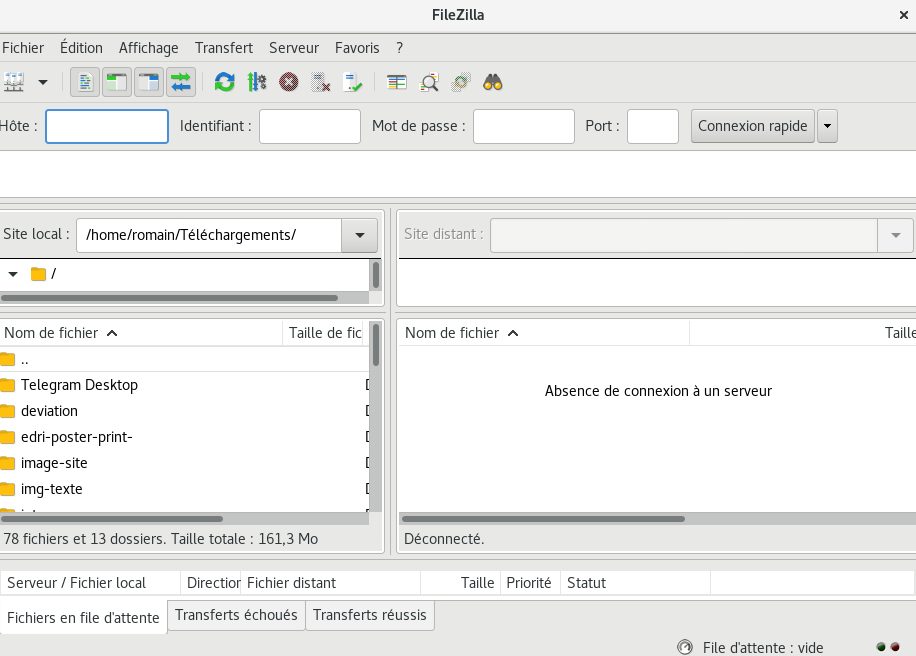
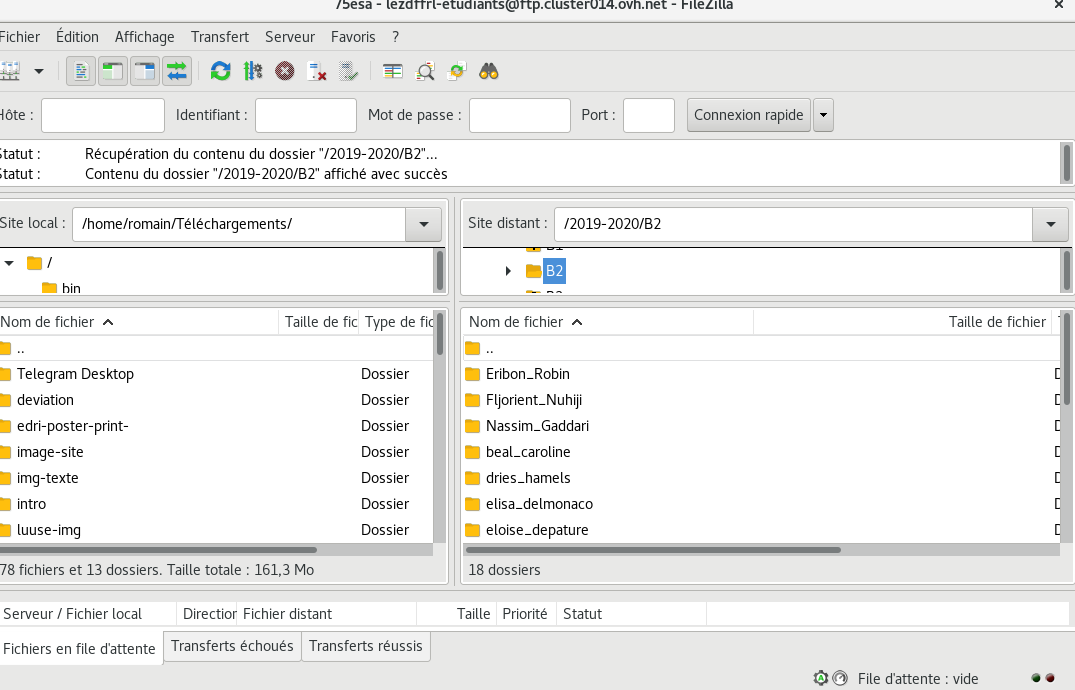
1/ Ouvrir Filezilla

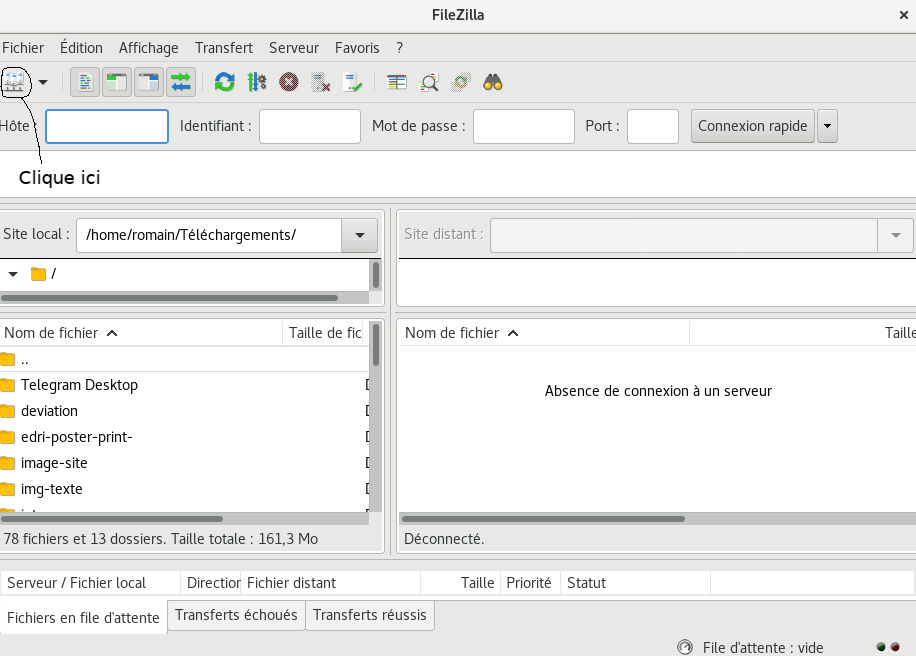
2/ Cliquer sur gestionnaire de sites

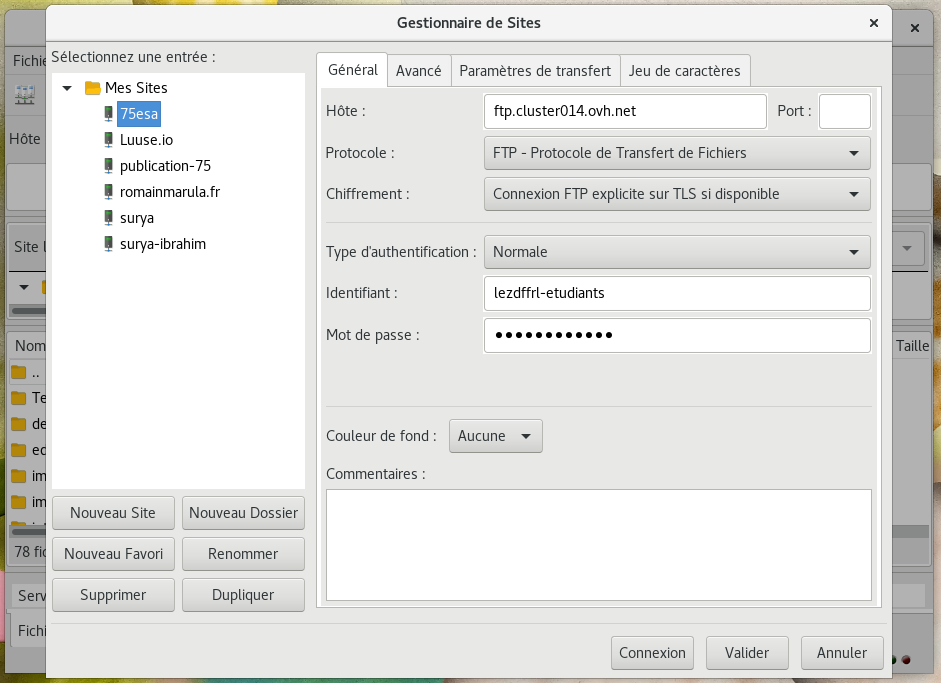
2/ Choisir le site en question et clique sur connexion

Si le site n'apparaît pas et cette partie est vide, vous devez cliquer sur "Nouveau Site" et compléter les champs avec les informations que vous voyez sur la capture. Je vous donnerai le mot de passe requis en message privé.
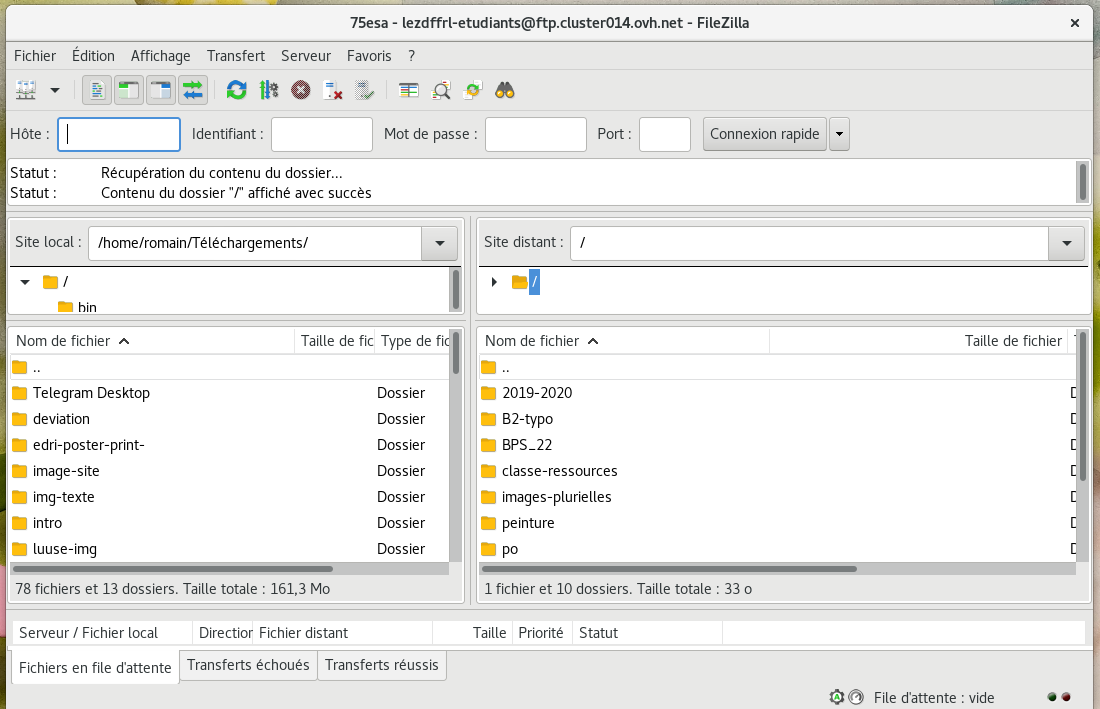
3/ À droite se trouve l’espace distant (le serveur) et à gauche se trouve l’espace local (votre ordinateur)

4/ Naviguer dans l’espace de droite pour trouver votre dossier et glisser votre dossier local (espace de gauche) dans l’espace de droite

Vous pouvez voir en ligne si cela a bien marché: http://etudiants.le75.be/2019-2020/B2/
Export PDF depuis le navigateur Web
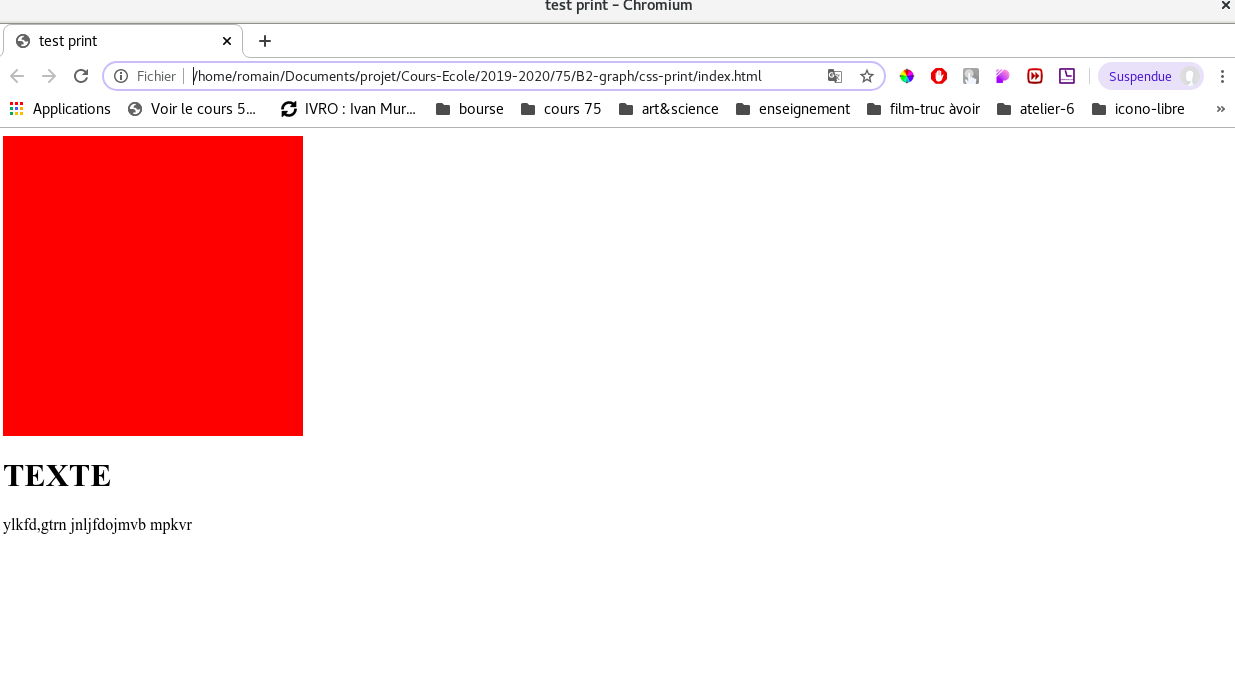
1/ Ouvrir votre page Web dans Chrome
Clique droit sur le fichier html «ouvrir avec une autre application» et l’ouvrir dans Chrome

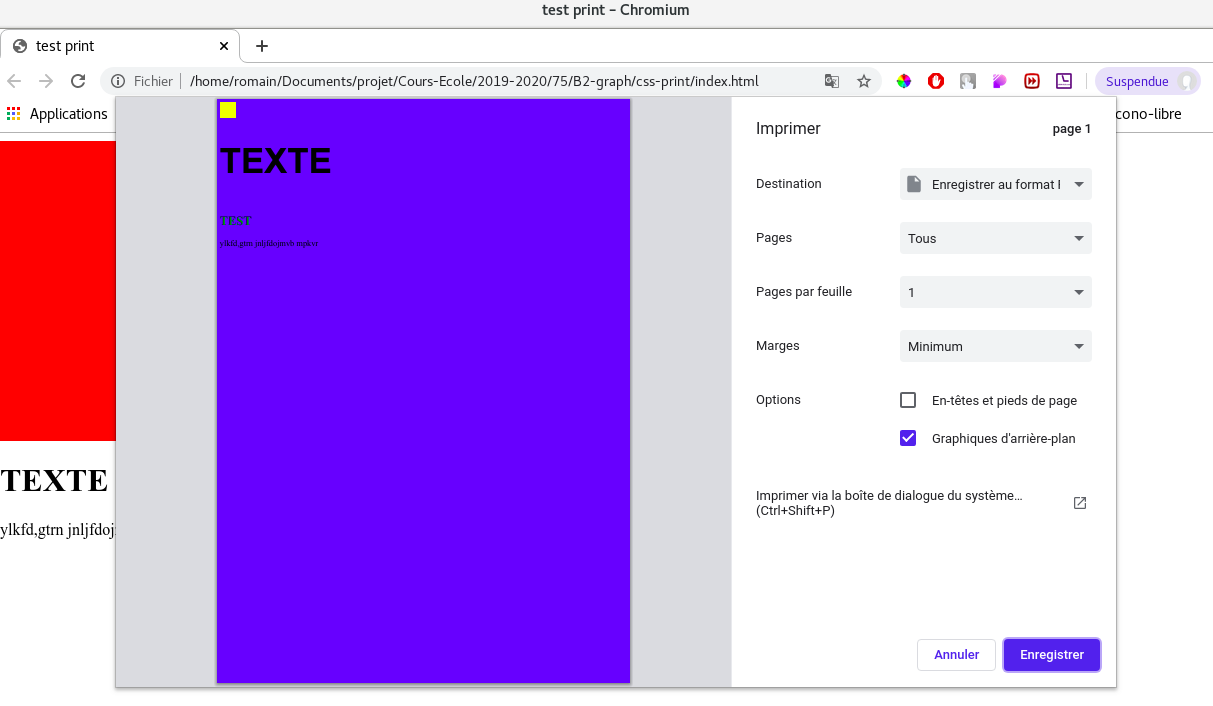
2/ Control P ou pomme P

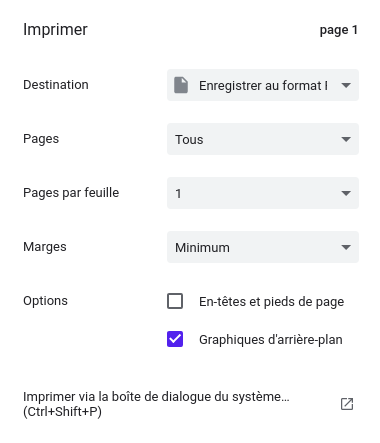
3/ Reglage de la boîte de dialogue

Votre boîte de dialogue doit être complétée de cette façon.
Bases CSS Print
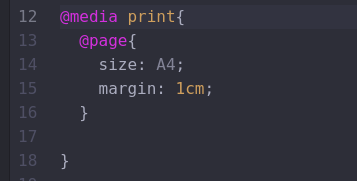
1/ Rajouter la query print @mediaprint

Cette déclaration spéciale entoure toute les autres déclarations et c’est là ça particularité par rapport aux autres déclaration css. Vous devez déclarer la @page et son format: (ex: A3, A4, 21cm 13cm, etc.) mais aussi les marges (vous pouvez mettre 0 si vous préferrez pour le moment)
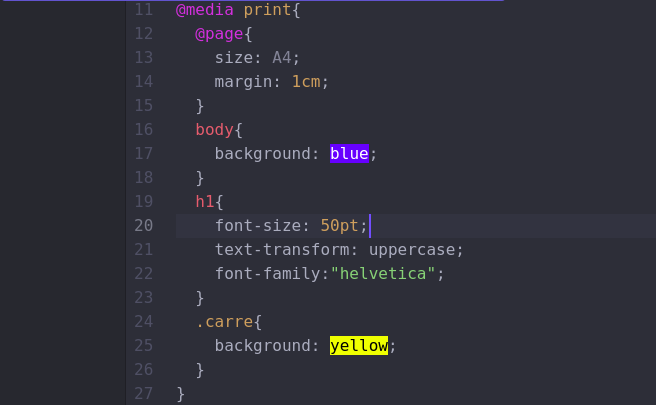
2/ Redéclarer un nouveau style si vous voulez une variation par rapport à la declaration screen

3/ Ce système fonctionne sur toute les déclarations

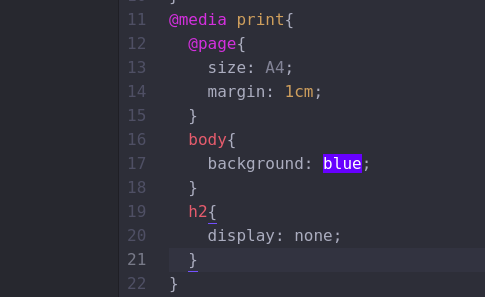
4/ Display none/block pour cacher des choses dans le print et vice et versa

Ici l’élement h2 n'apparaitra pas dans le print.