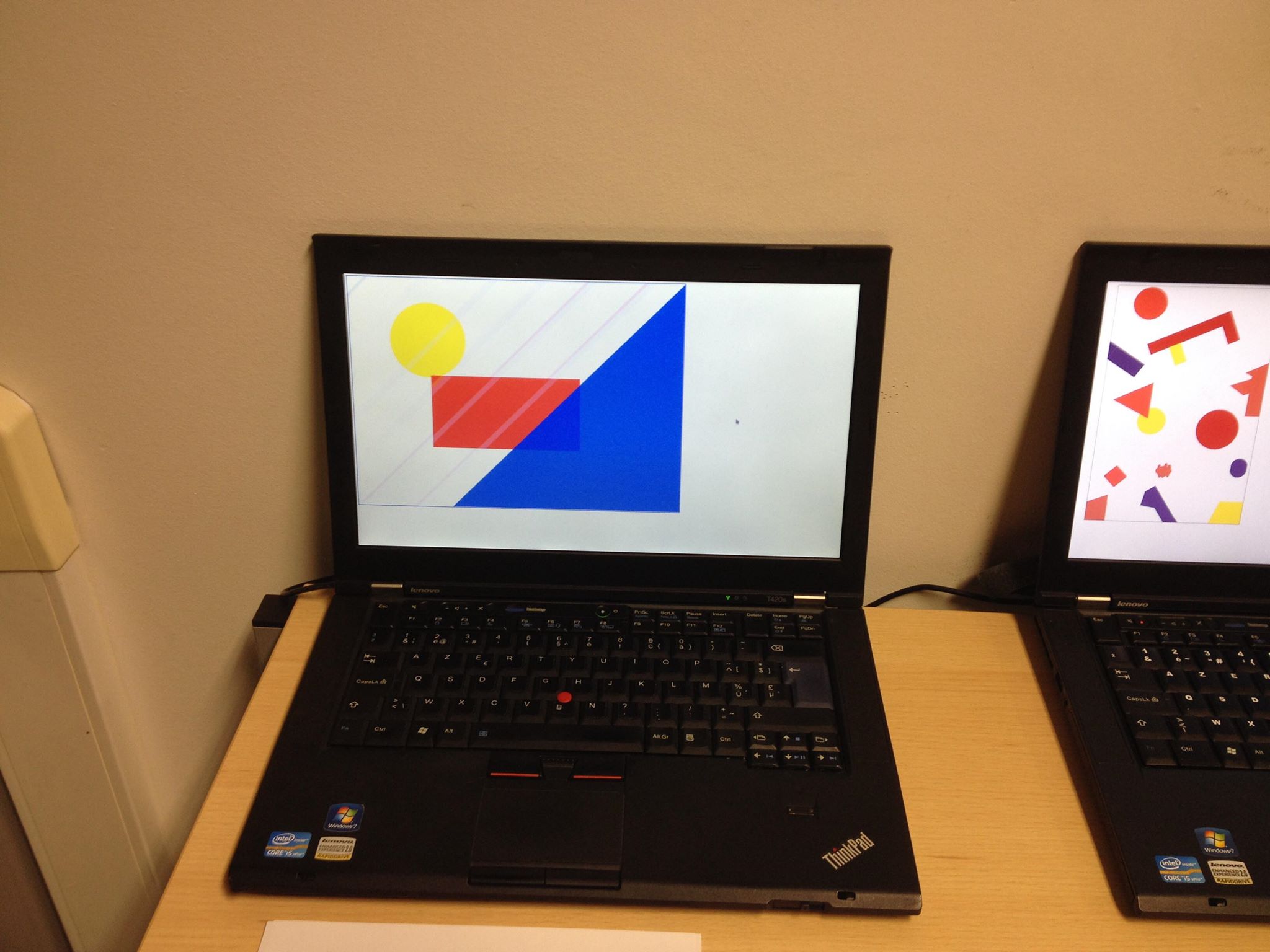
Corentin Deschamps


html
<toile>
<rectangle></rectangle>
<bluerectangle></bluerectangle>
<greenrectangle></greenrectangle>
<div class="content-point">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointdeux">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointtrois">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointquatre">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointcinq">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointsix">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointsept">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointhuit">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointneuf">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
</toile>
css
toile{
position: absolute;
display: block;
width: 28.8cm;
height: 20.5cm;
background: white;
left: 11%;
}
rectangle{
position: absolute;
width: 14cm;
height: 20.5cm;
background: yellow;
}
bluerectangle{
position: absolute;
height: 7cm;
width: 14cm;
bottom: 2cm;
right: 3cm;
background: #000031;
}
greenrectangle{
position: absolute;
right: 4cm;
left: 6cm;
top:4cm;
bottom: 7cm;
background: green;
opacity: 0.9
}
.content-point{
left:0cm;
position: absolute;
display: flex;
top:-0.4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointdeux{
left:0cm;
position: absolute;
display: flex;
top:4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointtrois{
left:0cm;
position: absolute;
display: flex;
top:3cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointquatre{
left:0cm;
position: absolute;
display: flex;
top:2cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointcinq{
left:0cm;
position: absolute;
display: flex;
top:1cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointsix{
left:0cm;
position: absolute;
display: flex;
top:1cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointsept{
left:0cm;
position: absolute;
display: flex;
top:2cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointhuit{
left:0cm;
position: absolute;
display: flex;
top:3cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointneuf{
left:0cm;
position: absolute;
display: flex;
top:4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
point{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 14.4cm;
bottom: 10.25cm;
background: orange;
}
pointdeux{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 13.4cm;
bottom: 10.25cm;
background: orange;
}
pointtrois{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 15.4cm;
bottom: 10.25cm;
background: orange;
}
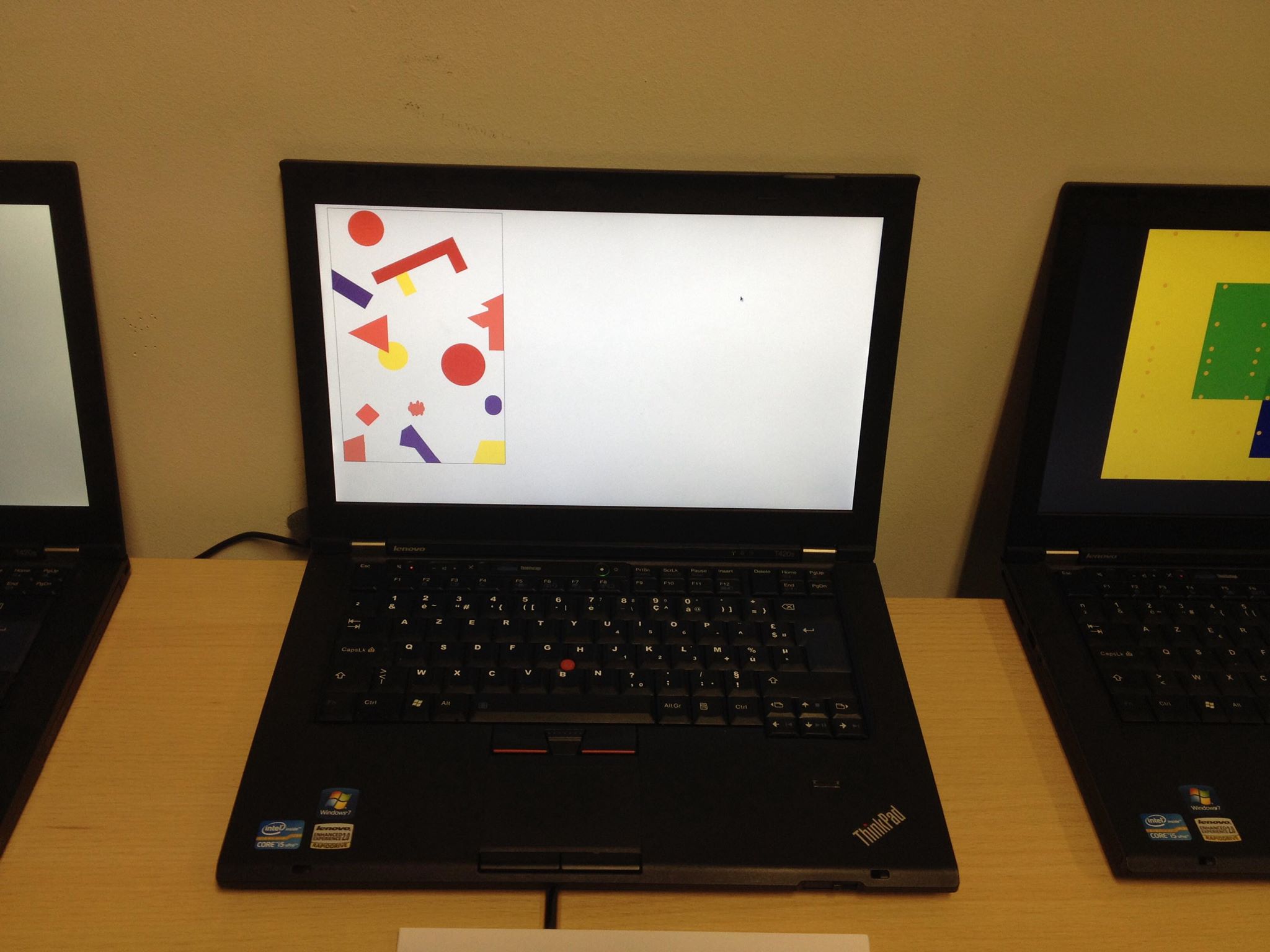
Maureen Hirsch


html
<toile>
<rectangle></rectangle>
<bluerectangle></bluerectangle>
<greenrectangle></greenrectangle>
<div class="content-point">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointdeux">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointtrois">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointquatre">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointcinq">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointsix">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointsept">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointhuit">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointneuf">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
</toile>
css
toile{
position: absolute;
display: block;
width: 28.8cm;
height: 20.5cm;
background: white;
left: 11%;
}
rectangle{
position: absolute;
width: 14cm;
height: 20.5cm;
background: yellow;
}
bluerectangle{
position: absolute;
height: 7cm;
width: 14cm;
bottom: 2cm;
right: 3cm;
background: #000031;
}
greenrectangle{
position: absolute;
right: 4cm;
left: 6cm;
top:4cm;
bottom: 7cm;
background: green;
opacity: 0.9
}
.content-point{
left:0cm;
position: absolute;
display: flex;
top:-0.4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointdeux{
left:0cm;
position: absolute;
display: flex;
top:4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointtrois{
left:0cm;
position: absolute;
display: flex;
top:3cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointquatre{
left:0cm;
position: absolute;
display: flex;
top:2cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointcinq{
left:0cm;
position: absolute;
display: flex;
top:1cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointsix{
left:0cm;
position: absolute;
display: flex;
top:1cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointsept{
left:0cm;
position: absolute;
display: flex;
top:2cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointhuit{
left:0cm;
position: absolute;
display: flex;
top:3cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointneuf{
left:0cm;
position: absolute;
display: flex;
top:4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
point{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 14.4cm;
bottom: 10.25cm;
background: orange;
}
pointdeux{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 13.4cm;
bottom: 10.25cm;
background: orange;
}
pointtrois{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 15.4cm;
bottom: 10.25cm;
background: orange;
}
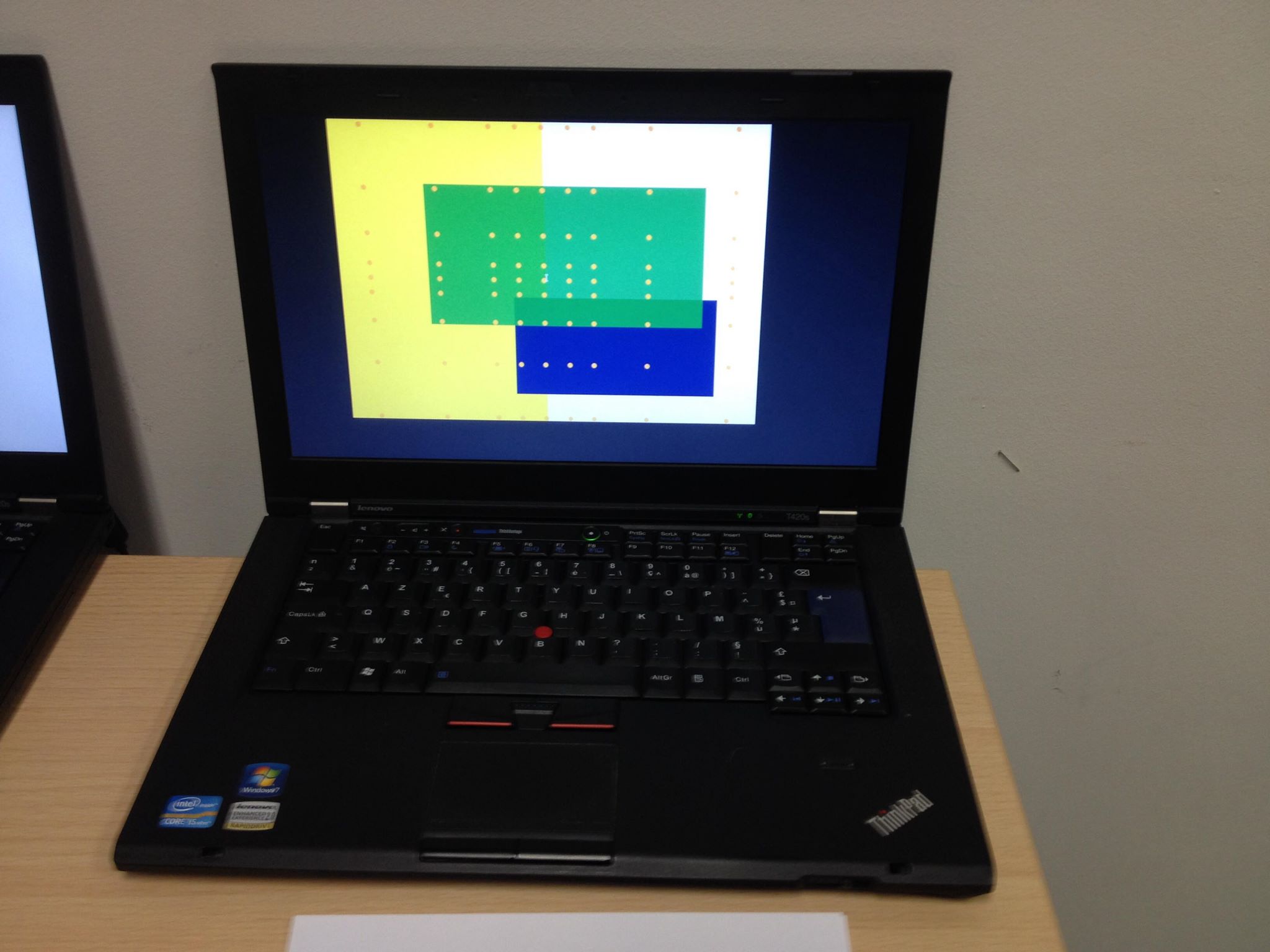
Selenay Koç


html
<toile>
<rectangle></rectangle>
<bluerectangle></bluerectangle>
<greenrectangle></greenrectangle>
<div class="content-point">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointdeux">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointtrois">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointquatre">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointcinq">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointsix">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointsept">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointhuit">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
<div class="content-pointneuf">•
<span>•</span>•
<span class="un">•</span>•
<span class="un">•</span>•
<span class="espace">•</span>•
</div>
</toile>
css
toile{
position: absolute;
display: block;
width: 28.8cm;
height: 20.5cm;
background: white;
left: 11%;
}
rectangle{
position: absolute;
width: 14cm;
height: 20.5cm;
background: yellow;
}
bluerectangle{
position: absolute;
height: 7cm;
width: 14cm;
bottom: 2cm;
right: 3cm;
background: #000031;
}
greenrectangle{
position: absolute;
right: 4cm;
left: 6cm;
top:4cm;
bottom: 7cm;
background: green;
opacity: 0.9
}
.content-point{
left:0cm;
position: absolute;
display: flex;
top:-0.4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointdeux{
left:0cm;
position: absolute;
display: flex;
top:4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointtrois{
left:0cm;
position: absolute;
display: flex;
top:3cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointquatre{
left:0cm;
position: absolute;
display: flex;
top:2cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointcinq{
left:0cm;
position: absolute;
display: flex;
top:1cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointsix{
left:0cm;
position: absolute;
display: flex;
top:1cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointsept{
left:0cm;
position: absolute;
display: flex;
top:2cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointhuit{
left:0cm;
position: absolute;
display: flex;
top:3cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
.content-pointneuf{
left:0cm;
position: absolute;
display: flex;
top:4cm;
font-size: 1.2cm;
justify-content: center;
text-align: center;
color: orange;
width: 28.8cm;
letter-spacing: 0cm;
}
span{
letter-spacing: 0;
margin-left: 4cm;
margin-right:3cm;
}
span.espace{
letter-spacing: 0;
margin-left: 3cm;
margin-right:5cm;
}
span.un{
letter-spacing: 0;
margin-left: 1cm;
margin-right:1cm;
}
point{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 14.4cm;
bottom: 10.25cm;
background: orange;
}
pointdeux{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 13.4cm;
bottom: 10.25cm;
background: orange;
}
pointtrois{
position: absolute;
height: 0.3cm;
width: 0.3cm;
border-radius: 40%;
left: 15.4cm;
bottom: 10.25cm;
background: orange;
}